

To inspect a physical device, first you need to have developer mode enabled. Use Google Chrome's DevTools to debug an app when it is running in the browser using the ionic serve command, deployed to an emulator, or on a physical device. This will open a new window with the Safari Developer Tools - use them to inspect and debug the Ionic app running on your device. Hover over the app name and click on localhost. In the dropdown menu options, you should see the name of your device and app.

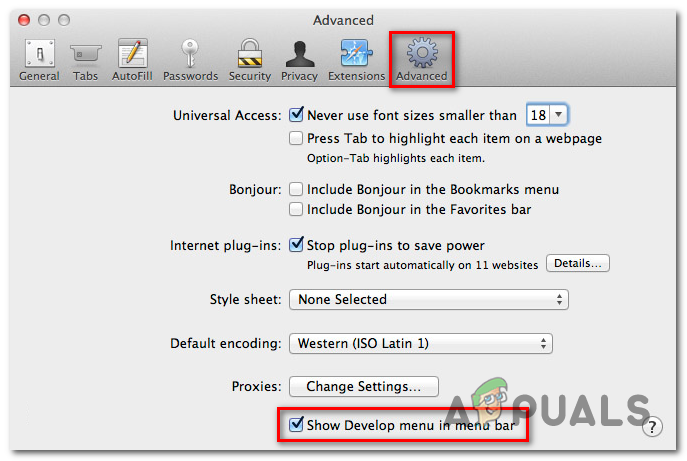
Within Safari, select Develop in the toolbar. Run the iOS simulator or connect your iOS device to your Mac, then run the Ionic app that you want to debug. Next, open Safari on a Mac then enable Show Develop menu in menu bar under Safari > Preferences > Advanced. Safari can be used to debug an Ionic app on a connected iOS device or iOS simulator.įirst, on the iOS device, enable Web Inspector from Settings > Safari > Advanced. Rather than deploy a new native binary each time you make a code change, it reloads the browser (or WebView) when changes in the app are detected. Live Reload is useful for debugging native functionality (such as plugins) on device hardware.


 0 kommentar(er)
0 kommentar(er)
